こんにちは、まるむと申します。
ブログにお問い合わせフォームを作りました。
今回は、そちらを記事にしています。
Contact Form 7というプラグインを利用します。
インストールして設定するだけで、難しくないですよ。
[toc]
Contact Form 7をインストールする
まず、Contact Form 7をインストールしましょう。
お問い合わせを簡単に作成できるプラグインです。
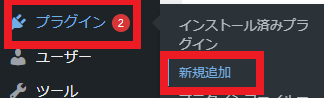
ダッシュボードからプラグイン → 新規追加をクリック

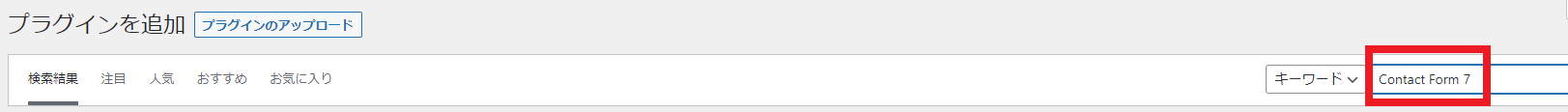
”プラグインを追加”の画面で、キーワードの検索欄にContact Form 7を入力します。

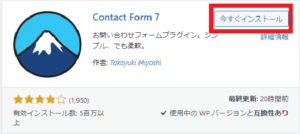
富士山のロゴのものをインストールしましょう。

インストールが完了したら、有効化のボタンもクリック

ダッシュボードからプラグイン → インストール済みプラグインの中に
Contact Form 7が入っているのを確認しましょう。
”プラグインを有効化しました”
のメッセージも上の方に確認できると思います。
インストールと有効化が完了したので、次にお問い合わせフォームを作成しましょう。
お問い合わせフォームを作成する
あなたに連絡をとりたい方が実際にメッセージを入力する画面を作ります。
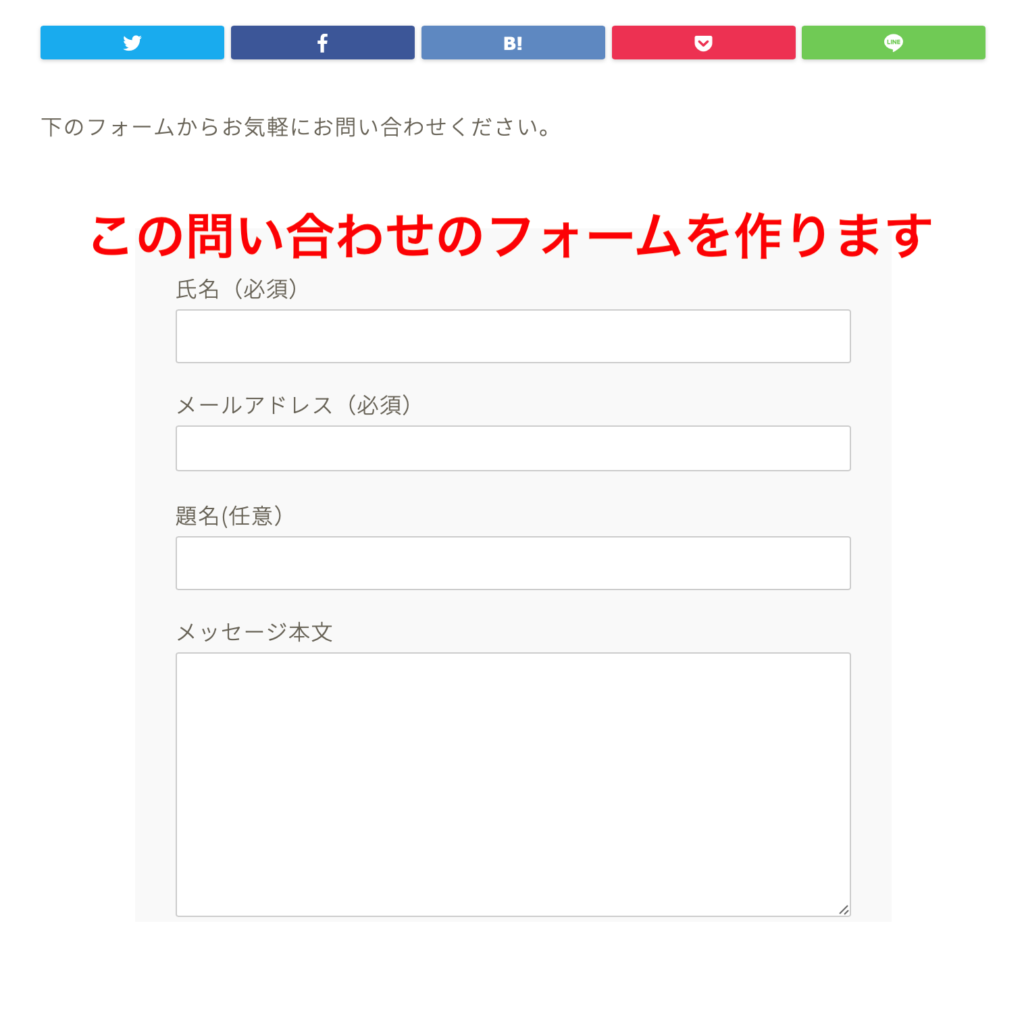
作りますといって簡単にできますよ。下の感じのやつです。

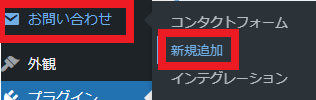
左のダッシュボードメニューから お問い合わせ → 新規追加をクリック

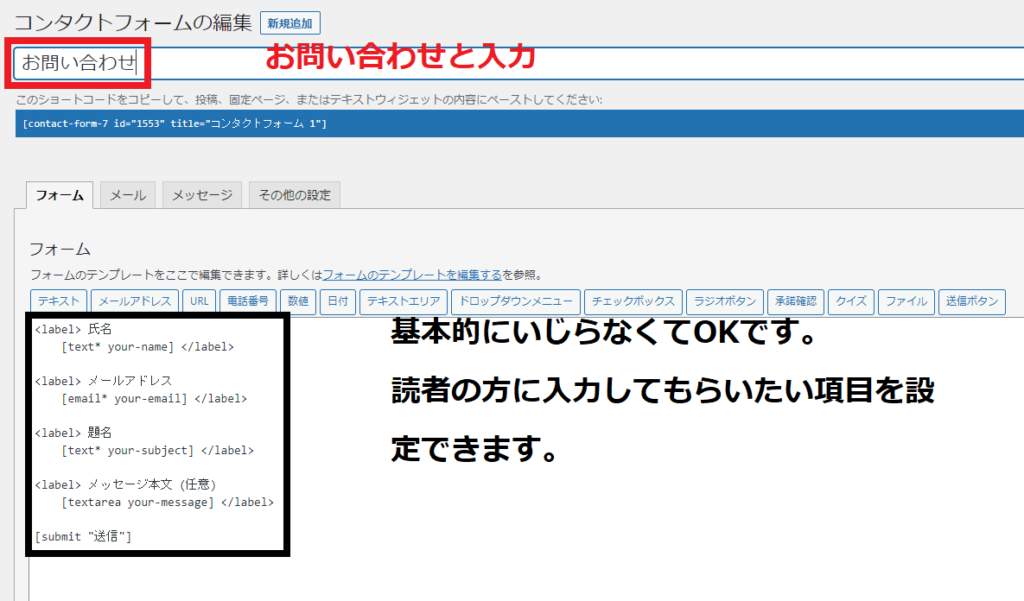
下のような画面に切り替わります。

赤いところだけ入力すればOKです。
”お問い合わせ”や”お問い合わせフォーム”などと入力しましょう。
フォームの名前になります
。
黒いところは基本的にいじらなくてもOKです。読者の方に入力してもらう項目です。氏名、読者の返信先メールアドレス、題名、問い合わせ内容などです。
受信するメールの設定をする
次にあなたが受信するメールの設定をしましょう。
連絡をとりたい相手がフォームからメッセージを送ってきたとします。
メッセージはWordpress側のメールアドレスからあなたに送られてきます。
そちらのメールの設定を行います。
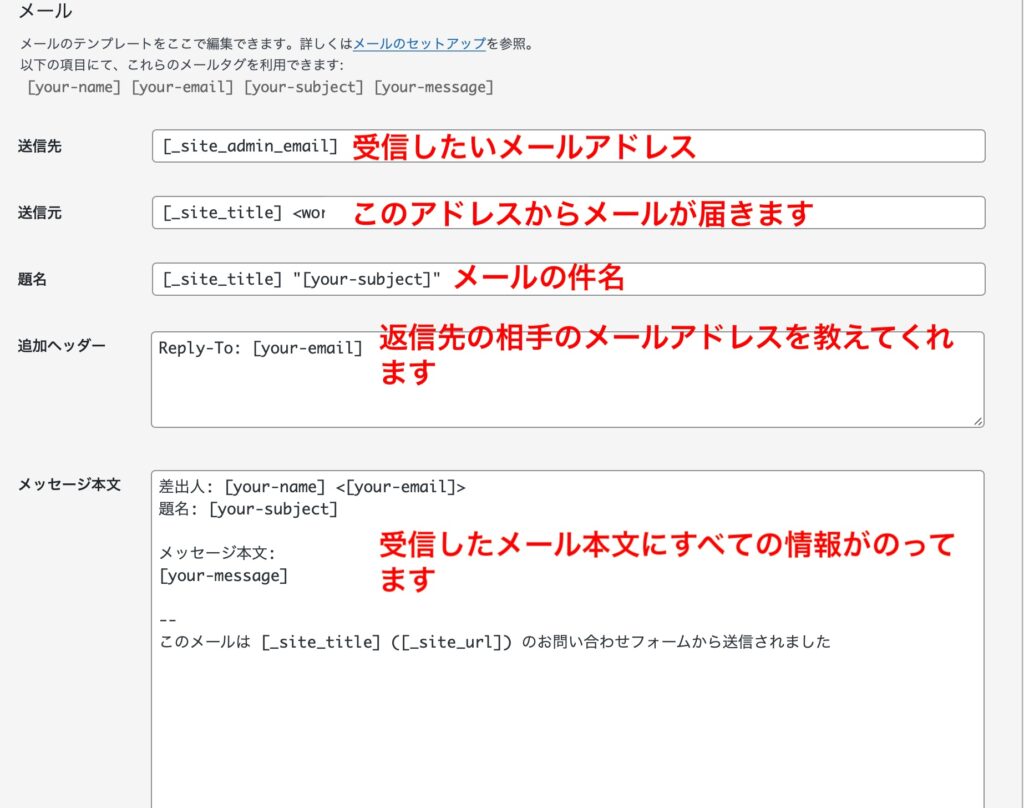
メールタブをクリックすると下の画面が表示されます。
こちらも基本的にいじる必要はありません。

- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
それぞれ説明します。繰り返しになりますが、基本的に入力不要です。
送信先は、あなたが受信するメールアドレスです。デフォルトでは、ワードプレスを設定したときのアドレスが設定されています。変更したい場合は、好きなメールアドレスを入力してください。
以下の点に注意してください。
送信元のメールアドレスは、あなたへメール送信するアドレスになります。WordPressのアドレスがデフォルトで入っていますので、入力不要です。
題名は、ブログのタイトルがデフォルトで入っています。
変更したい場合は、好きな題名に変更してください。
追加ヘッダーも入力不要です。相手先のメールアドレスを表示する内容の文字列がデフォルトで入っています。
メール本文には、相手が入力したすべての情報が表示されます。
すべて設定ができたら、右上の保存をクリックします。
これでフォームとメールの設定を保存したことになります。
クラシックエディタの場合は、画面上部のショートコードをコピペします。

ブロックエディタの場合はコピペ不要です。
固定ページにフォームを表示する

お問い合わせフォームを作成したら、固定ページに設置します。
通常、固定ページはヘッダーやフッターにありますね。
まるむは、お問い合わせをフッターに表示しました。
ブロックエディタ(Gutenberg)でお問い合わせページを設置する方法を解説します。
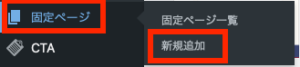
ダッシュボードから固定ページ → 新規追加をクリック

新規の編集画面を開きます。
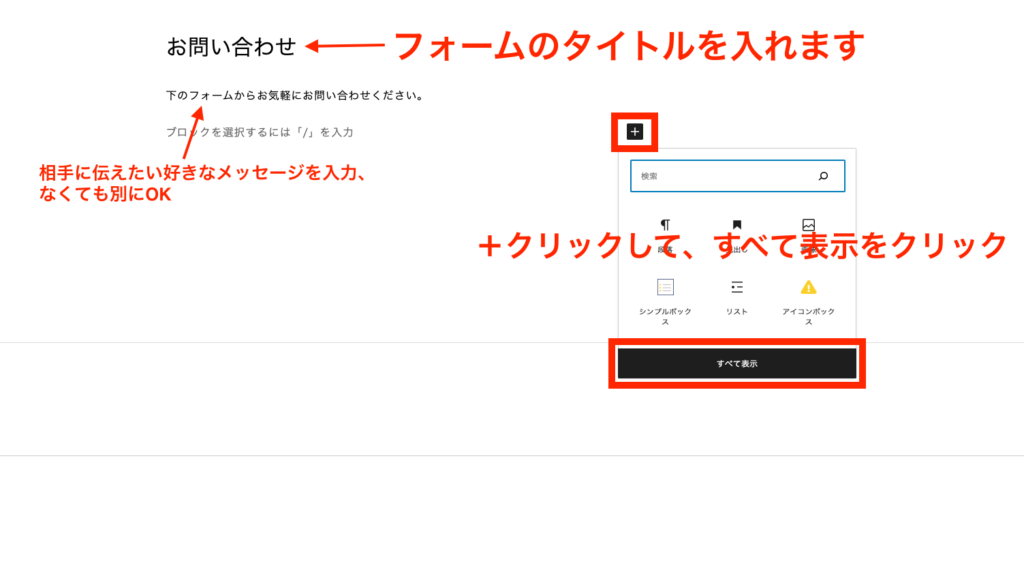
フォームのタイトルを入力してください。ここでは、お問い合わせとしました。
相手に伝えたいメッセージをいれたり画像を挿入したり
ブログ記事と一緒で自由です。何も記入しないくてもOKです。
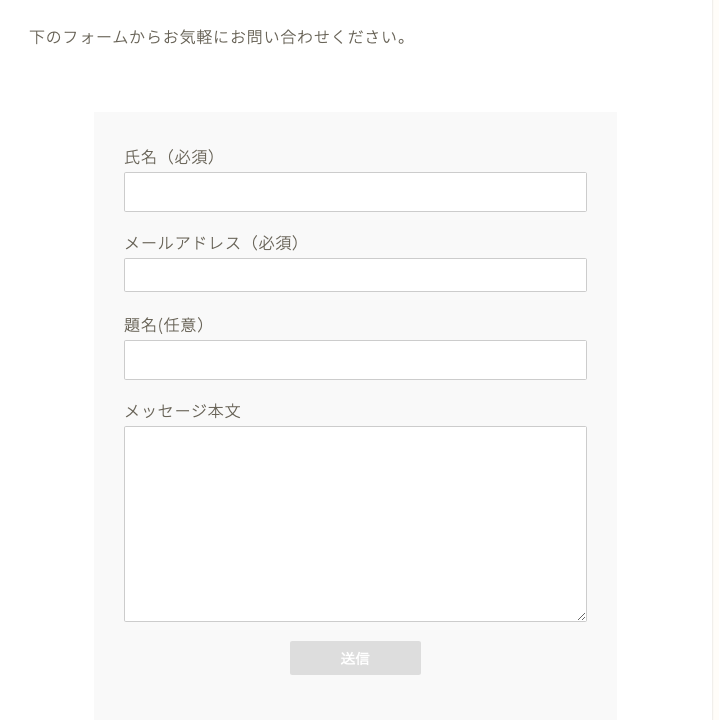
ここでは、”下のフォームからお気軽にお問い合わせください。”といれました。

メッセージが入れ終えたら、+マークをクリックして、すべて表示をクリック
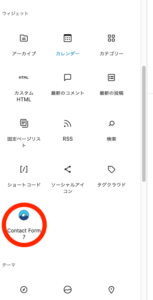
左側のブロックの中からContact Form 7を探してクリックする。

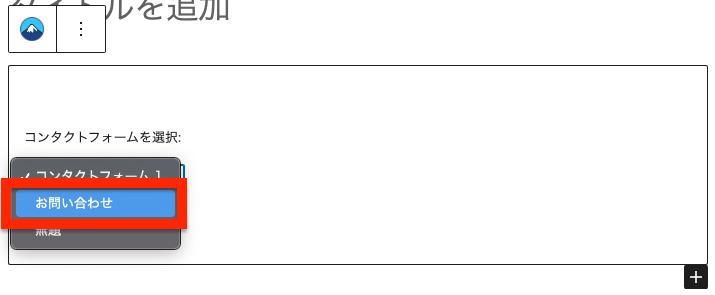
さきほど設置したお問い合わせを選択しましょう。これで完了です。

プレビューで確認しましょう。

確認してOKであれば、公開をクリックして終了です。
まとめ
ブログにお問い合わせを設置する方法を解説しました。
なくても問題ありませんが、読者の方からメッセージをもらえたり、
機会損失を防げますので設定しておいて損はないですね。
お問い合わせフォームで送信された内容は一切保存がされません。
1度試しに問い合わせフォームを利用してメッセージの受信を確認しましょう。
こちらの記事が参考になれば幸いです。